
Do you want to see if a layout/partials are loaded?, in which order? Keep reading.
If you are creating a theme or modifying an existing one, it is not easy to know if the layout you are working on is loaded, and it’s loaded in the correct order. For that purpose, I call a partial at the end of each partial/layout, you will invest a little time setting up, but you will enjoy your benefits in the development journey.
Instructions
I define this partial log-layout.html:
1{{ if not hugo.IsProduction }}
2 <script>console.debug("[LAYOUT] {{ . }}");</script>
3{{ end }}
This file is in folder <rootProject or theme>/layouts/partial/_debug/log-layout.html.
The condition if not hugo.IsProduction is added to avoid this console.log calls to be in production builds.
Then, I add this line to the end of the file of each layout or partial:
1{{ partial "_debug/log-layout" "_default/baseOf.html" }}
This example is for _default/baseOf.html, when you call a partial function you will need two parameters:
First parameter is the partial to load, and the second is the string console.log will use.
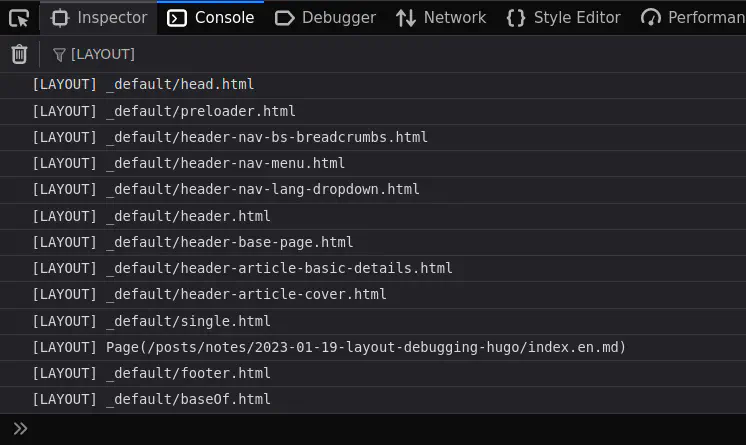
Your result will be something like:

Additional idea
You can go one step further, and create 2 additional partials, one for layout (was explained in this article), the second for partials, and the third for other stuff that is neither partial nor layout. The process of creating those will be the same, but different files, and different suffixes.
Thanks for reading!
Namaste.