
¿Querés saber si los layout/partials se están cargando?, ¿En qué orden? Seguí leyendo.
Si estás creando un tema, o modificando uno existente, no es tan sencillo saber si el layout en el que estás trabajando se cargó o si se cargó en el orden correcto.
Para ello utilizó un partial que llamo al final de cada archivo partial/layout, es una inversión de tiempo que se hace una vez y vas a disfrutar los beneficios a lo largo del desarrollo.
Instrucciones
Definamos el partial log-layout.html:
1{{ if not hugo.IsProduction }}
2 <script>console.debug("[LAYOUT] {{ . }}");</script>
3{{ end }}
Este archivo está en la carpeta <rootProject or theme>/layouts/partial/_debug/log-layout.html.
La condición if not hugo.IsProduction se agrega para evitar que el production build tenga estos console.log.
Luego, agrego esta línea al final de cada layout o partial:
1{{ partial "_debug/log-layout.html" "_default/baseOf.html" }}
Este ejemplo sería para _default/baseOf.html, cuando se llama a la función partial vas a necesitar dos parámetros: El primero es el partial a cargar, y el segundo es el string que va a utilizar el console.log.
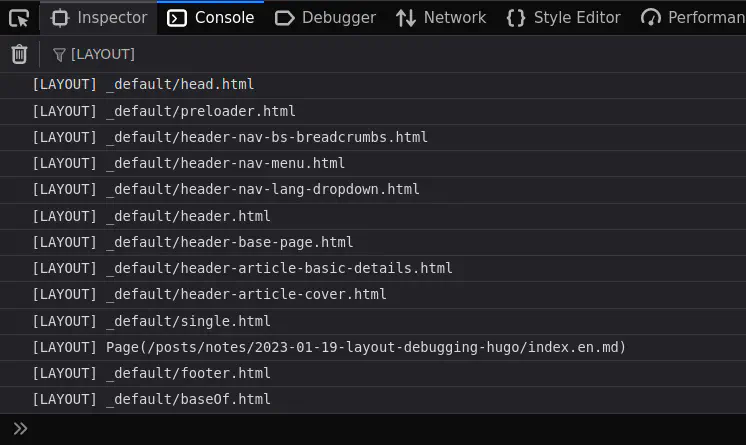
Tu resultado sería algo como esto:

Idea adicional
Se puede ir un paso más allá y crear dos partials más, uno para layout (el explicado arriba), otro para partials, y uno más para cosas que no son ni layout or partials. El proceso sería el mismo, pero son diferentes archivos y diferentes prefijos.
Gracias por leer!
Namaste.