
Actualizando de v.5.0.3alpha a v5.3.0 rompió mi color de fondo
Estaba trabajando en cambios en el sitio, Hice un upgrade de Boostrap de v5.0.3-alpha1 a v5.3.0. Luego del upgrade, el fondo se volvió blanco, ¿por qué?, no lo sé.
Para que los upgrades sean más fáciles entre versiones sigo las siguientes reglas:
- No cambio nada del código de fuente de Boostrap en SASS.
- Todas las personalizaciones idealmente se hacen via CSSVariables o sobrescribiendo valores (CSS que se carga después de boostrap bootstrap)
Para dar contexto, el dark mode fue implementado de la siguiente manera:
1<html data-bs-theme="dark">
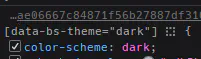
Esto funcionó correctamente hasta el update, comparando ambas versiones la diferencia que encontré en el HTML tag fue:

Si desmarcaba color-scheme el color volvía a ser negro como estaba antes. No encontré manera de manipular ese valor.
Después de varios intentos encontré una solución:
1html {
2 background: var(--bs-body-bg);
3}
Estaba contento de haberlo logrado usando CSS Variable, de esta manera se va a adaptar si cambio el valor más adelante.
Gracias por leer!
Namaste.